- Posted By: admin_designphase
- Comments: 0

Making beatiful navigation menus in XHTML is a lot easier than one might think. In 4.01 HTML accomplishing a fairly complex navigation with stripes, roll-over and rounded corners can be rather much. Writing out the code will take at least 5 lines more than XHTML and will have no semantic value. Using XHTML to accomplish a fairly complex navigation is as easy as writing a list. That's right, it only take 5 minutes to cut up, and code. The code looks beatiful, and the end result looks beautiful.
In this tutorial I will take you through the process of setting up a navigation system in Photoshop and then cutting it up and making a XHTML list and using CSS to style it. Using this method will allow you freedom to make any type of complex graphic for your navigation system, without having to settle with a solid color, or any CSS generated navigation menus.
Goals For Navigation
I decided to cover three problems in that were hard to accomplish in HTML.
- Rounded Corners
- Diagonal Stripes
- Gradient Background
Desiging The Navigation
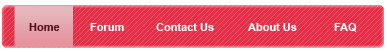
Open up Photoshop and make a canvas with width 400px and height 100px just so you can get a better idea of how the navigation will look with a few links, so you can design it better. Use the rectangle tool with a radius of 5px and fill up the canvas leaving some white space around the rectangle. I decided to with pink (#e62e46) background and gave it a bevel effect:
Diagonal Stripes
Now I wanted to make some diagonal stripes to give a better effect. To do this I opened up a new canvas with width 5px and heigh 5px. Using the line tool I made a diagonal black line from the top right to the bottom left. Zoom up real close to make it fit perfectly. Once you've done this go to Edit >> Define Pattern. You now have a diagonal line effect you can use on any element you wish.
Return to the navigation design and select the rectangle with the magic wand, and create a new layer. On the new layer with the selection in the shape of the rectangle go to Layer >> New Fill Layer >> Pattern then select the diagonal line pattern you just created. It should be set to that by defualt being the newest pattern. The pattern should be black, which doesn't look good, so I changed the color to white in the blending options and lowered the opacity to 23%. It should look like this:
